我的第二个Chrome扩展:JSONView增强版
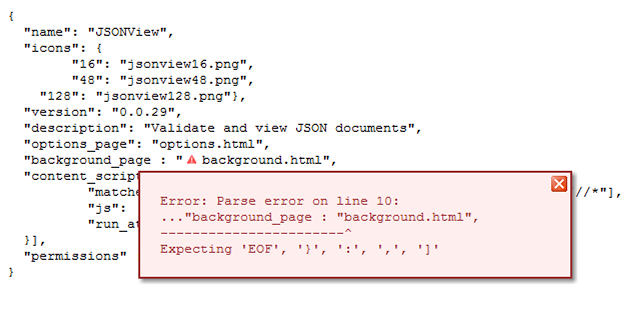
JSONView是一款非常棒的查看JSON格式数据的Chrome扩展,可以从Chrome的WebStore下载,地址在这里。该扩展一开始是在FireFox中流行起来,支持JSON和JSONP两种格式,并能使用JSONLint对JSON数据格式进行校验。官方效果图如下:

尽管这个扩展小巧强大,很Sexy,不过也有些不足。个人感觉最大的不足就是无法处理用户自己输入的JSON数据,由于这个扩展是后台静默运行,所以对于很多第一次使用的人来说可能根本就不知道怎么用,看WebStore上的评论就可以看出这一点,很多用户提问说不知道要在哪里输入JSON,并给了一星。殊不知这扩展并不是这么用的,它是专门用来处理Web浏览器接受到的JSON数据,而不是处理用户自己输入的JSON数据。
但是对于Web开发人员来说,很多时候确实不是光看看浏览器返回的JSON数据这么简单,况且Chrome浏览器的Network面板已经可以预览JSON数据了。我们大多数时候需要处理自己手上的一些JSON数据,格式化,格式验证,实时编辑等等。
幸好JSONView的作者gildas将这款扩展的源码在GitHub上开源了,我们可以从这里将代码下下来自己添加新的功能。于是我利用周末的时间改造了下JSONView,给它添加了处理用户自定义JSON的功能。本来打算研读JSONView的代码让它无缝支持这个功能,但是后来我发现了GitHub上josdejong开源的jsoneditor项目,完胜我自己写的撇脚代码。于是直接将jsoneditor整合进JSONView,三分钟就完成了这强大的功能。
因为JSONView是后台运行的,没有browser_action,所以首先我们在manifest.json文件中添加如下代码(关于manifest.json和browser_action的说明可以参考我另一篇博客《我的第一个Chrome扩展:Search-faster》):
"browser_action": {
"default_icon" : "jsonview16.png",
"default_title" : "JSONView"
},这样我们就可以在浏览器右上侧看到JSONView的图标了,如下:

但是这时图标还不能点,我们需要在background.js中添加browser_action的点击处理事件:
// click on browser action
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.create({
url: chrome.extension.getURL("viewer/index.html")
});
});我们直接在background.js的最后一行添加上上面的代码,这样当用户点击图标时直接打开一个新页面viewer/index.html。这个页面是我从jsoneditor上的examples里扒出来的,和JSONView已经无关了。我们将jsoneditor下下来,其中有一个example正是我们需要的:03_switch_mode.html,将关联的文件都拷到viewer目录下就搞定了。
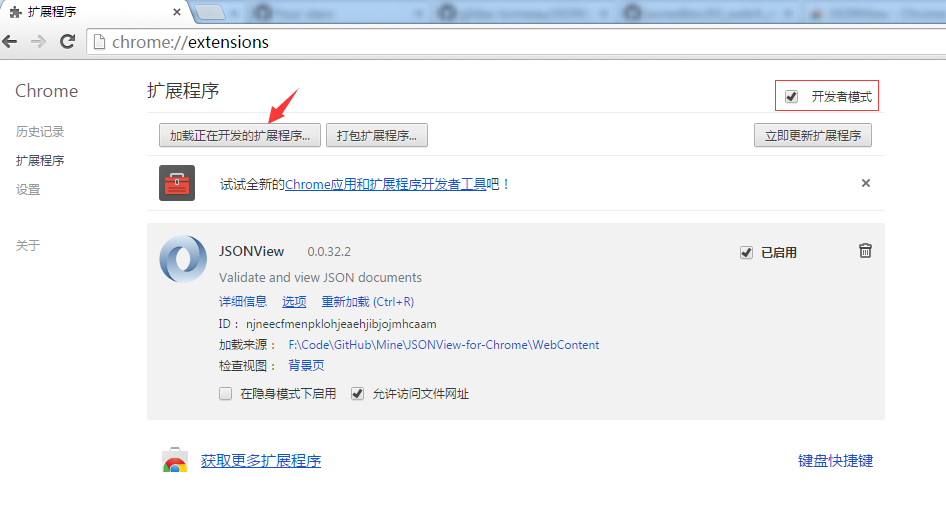
最后我们打开Chrome扩展的管理页面:chrome://extensions/,并勾选上“开发者模式”,点击“加载正在开发的扩展程序...”,然后选择JSONView的目录,就可以预览并调试我们编写的扩展了。

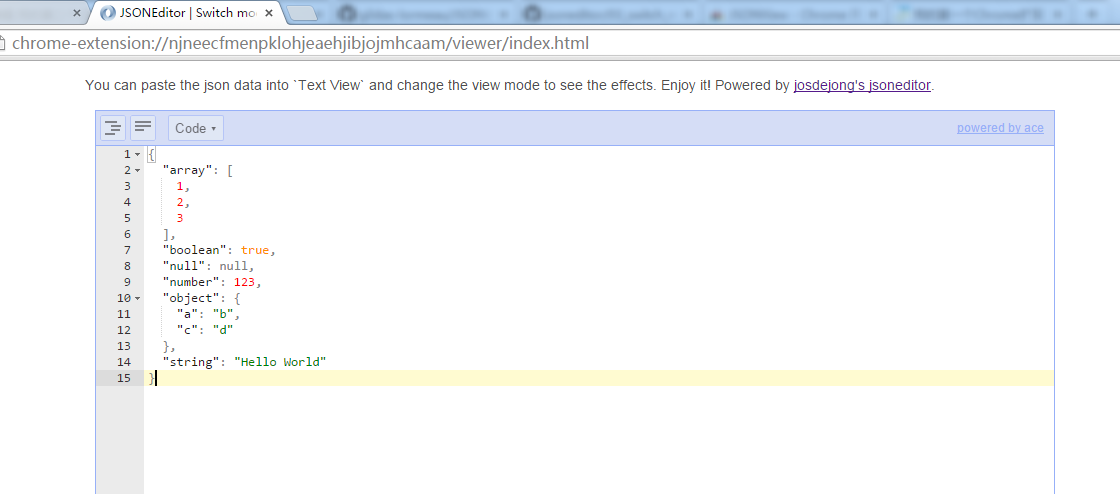
调试的过程中如果修改了代码,只需要点击“重新加载”即可,非常方便。下面是我们的成果,看上去效果还不错:

最后的最后,我们使用Chrome自带的“打包扩展程序...”功能将程序打包成crx文件,你可以点击这里下载。另外,完整的源代码在这里。
